S masivním rozmachem mobilních zařízení, jako jsou chytré telefony či tablety a jejich snadnou možností přístupu na internet (webové stránky) je nutné se zaměřit i na vlastní webovou stránku.
Nesmíte zapomenout, že zobrazení stránky se na nových zařízení zobrazují trochu jinak, a z tohoto důvodu je důležité buď vytvořit webovou stránku určenou přímo pro dané zařízení či optimalizovat stávající vzhled či použití responsivní šablonu webu.

Vytvořte stránku pro mobilní zařízení!
Navrhujete stránky pro mobilní zařízení, nebo se teprve chystáte? Chci zde představit online nástroj, který se stane dobrým pomocníkem na této cestě.
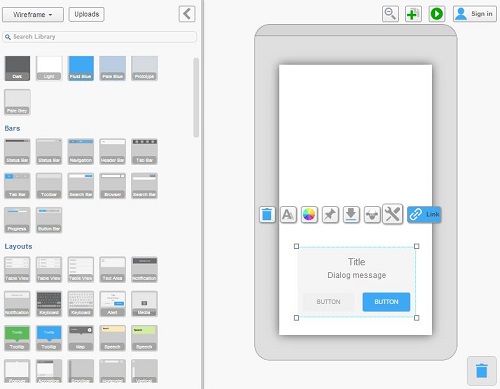
Jedná se o aplikaci – online editor Fluid určený jak pro návrh webových stránek, tak pro návrh mobilních aplikací. Fluid je nástrojem na snadné vytváření návrhů drátěných modelů (wireframů).
Co je to ten „Wireframe“?
Wireframe je drátěný model, který se používá pro zjednodušení při návrhu stránky. V tomto drátěném modelu je definován obsah a zčásti grafické zpracování stránky. Hlavním účelem je návrh a uspořádání na stránce či v aplikaci.
Co jsou to wireframy a jaké jsou možnosti využití?. Povedené příklady naleznete například zde http://www.wireframeshowcase.com/.
Za vznikem této online aplikace stojí pánové Dave Kearney & Ian Hannigan, kteří od roku 2010 nestále pracují na zdokonalování aplikace tak aby myšlenky či představy na návrh stránek či mobilních aplikací mohli jednoduše aplikovat pomocí Fluid.
Použito nástroje je v základní verzi zdarma, kdy je omezena na jeden projekt s omezenou velikostí a počtem vytvořených ploch. Pro náročnější uživatele jsou připraveny i placené verze.


