Na internetu a odborných blodzíchz se začíná čím dál častěji objevovat informace o chystaných změnách ve vyhledávacím algoritmu google. Pravděpodobně se chystá v nejbližší době zvýhodňovat weby, které jsou připraveny a podporují použitelnost na mobilních zařízeních.
Není na co čekat! Je tvůj web připraven?
Hned v úvodu, bych upozornil na stránku od společnosti google, kde se dozvíte jak je na tom váš web.
Test použitelnosti v mobilech analyzuje na základě zadané URL adresy, zda je stránka připravena pro použití na mobilních zařízeních.
Nepodceňujte toto změnu, ať nejste zaskočeni a nepřijdete o dlouhodobě budovanou pozici ve vyhledávání (mobilním). Podle informací se údajně nebude jednat pouze o malou změnu, ale o poměrně velký vliv na hodnocení webu, což má za následek řazení ve vyhledávání.
Jak připravit vzhled pro mobilní zařízení?
Nejedná se o nic jednoduchého a budete muset pravděpodobně oslovit nějakého zkušeného človíčka se zkušenostmi s touto problematikou. O něco jednoduší, to budou mít majitelé stránek běžících na volně dostupných redakčních systémech, jako jsou například WordPress nebo Joomla. Stačí jednoduchá instalace podpůrných pluginů, a tvůj web bude připraven.

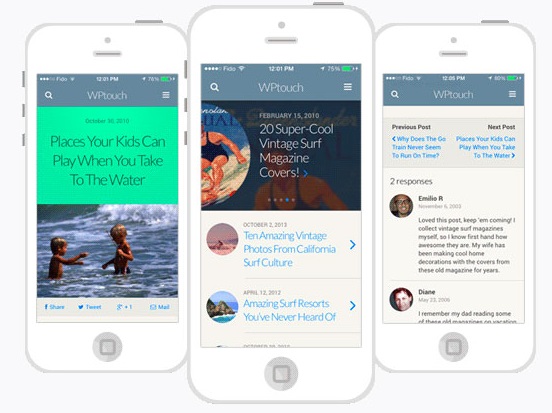
Náhled výsledku při použití pluginu pro WordPress WPtouch
Google přichystal poměrně dost užitečných rad o odkazů, jak si s touto problematikou poradit na „Customize Your Website Software“.
Dále je potřeba zmínit že budete mít na výběr ze dvou možností. První z nich je vytvoření responzivního vzhledu (responzivní design webu) a tou druhou je mobilní vzhled. Nedokážu posoudit, co bude pro tvůj web lepší, ale každopádně dejte pozor na duplicitu. Především u mobilní verze webu často vznikají duplicity. U první varianty je vždy URL adresa stejná.
Pokud se rozhodnete o responzivní design tak už to bude potřeba řešit více do hloubky, a to úpravou samotného webu či použitím responzivní šablonu pro redakční systém.
Pro mobilní verzi postačí jen vhodný plugin, nebo speciální stránka vytvořená pro mobilní zařízení.


